1. Mobile Traffic Dominance
Over 50% of web traffic comes from mobile devices. A website that isn’t optimized for mobile users risks losing a significant portion of potential visitors and customers.
2. Improved User Experience (UX)
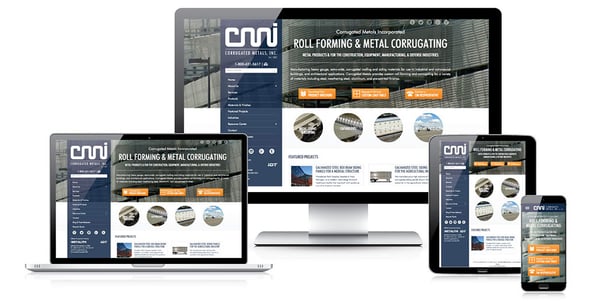
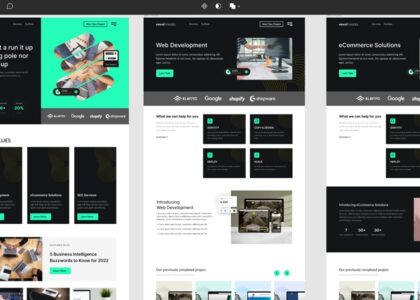
A responsive design provides a consistent and user-friendly experience across all devices. It eliminates the need for zooming, excessive scrolling, or resizing, making navigation smooth and effortless.
3. Higher Search Engine Rankings (SEO Benefits)
Google prioritizes mobile-friendly websites in its search rankings. A responsive design improves SEO performance, helping websites rank higher and attract more organic traffic.
4. Faster Page Loading Speed
Slow-loading websites lead to high bounce rates. A well-optimized responsive website loads faster, ensuring a better user experience and improved retention rates.
5. Cost-Effective and Easier Maintenance
Instead of maintaining separate desktop and mobile versions of a website, responsive design allows businesses to manage a single site that works across all devices, saving time and resources.
6. Increased Conversion Rates
A smooth and hassle-free user experience encourages visitors to stay longer and take desired actions, such as signing up for a newsletter, making a purchase, or filling out a contact form.
7. Future-Proofing Your Website
Technology is constantly evolving, and new devices with varying screen sizes are introduced regularly. A responsive design ensures that your website remains functional and adaptable to future changes.
Best Practices for Implementing Responsive Web Design
-
Use a Mobile-First Approach: Design for smaller screens first, then scale up for larger devices.
-
Flexible Grids and Layouts: Utilize CSS frameworks like Bootstrap for fluid grids and adaptable layouts.
-
Optimize Images and Media: Use responsive images and scalable vector graphics (SVGs) to maintain quality on all screens.
-
Test Across Multiple Devices: Regularly check your website on different screen sizes and browsers to ensure consistency.
-
Prioritize Fast Loading Speed: Compress images, minify CSS/JavaScript, and leverage caching to enhance performance.
Final Thoughts
Responsive web design is no longer optional—it’s a necessity. A well-designed, mobile-friendly website enhances user experience, boosts SEO, and improves conversion rates. Whether you’re designing a new website or revamping an existing one, implementing responsive design principles will ensure long-term success.





Lovart AI Design Agent streamlines creative workflows by merging AI with design tools, making it a game-changer for designers seeking efficiency without compromising on creativity.
Interesting analysis! Seeing patterns is key, and platforms like ph11 app download are adapting to player preferences with diverse game options. Secure platforms & reliable access are crucial for a good experience!
weed delivery stealth private orders